Ny webbplats för Vansbro kommun – så här gjordes den
3
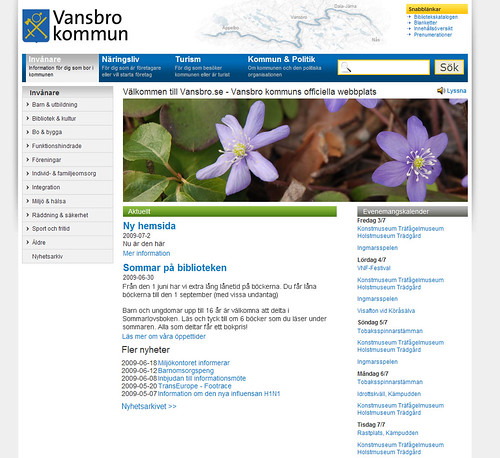
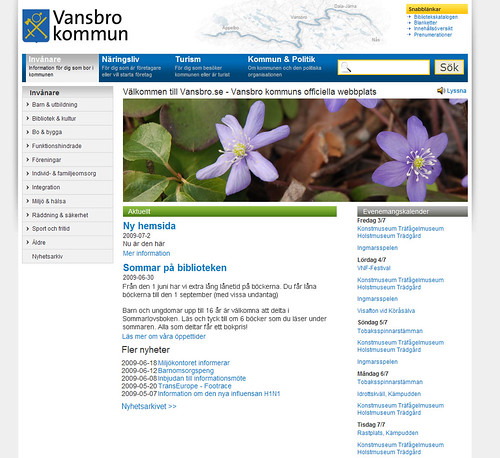
Vansbro kommun har i dagarna lanserat en ny version av deras webbplats.

Startsidan som det såg ut när sidan lanserades
Som delaktig i projektet att ta fram den nya webbplatsen tänkte jag i detta inlägg ge en förklaring till varför sidan ser ut som den gör och hur jag tänkte. Mitt uppdrag i projektet bestod av att ta fram den grafiska designen och göra huvudstrukturen.
Första kommunen med Drupal
Vansbro kommun hade tidigt funderingar kring att använda sig av ett open source-cms, dels för att de själva hade tänkt stå för den mesta av installationen och programmeringen. I början lutade det mot att de skulle välja Joomla, men efter noga övervägande valde de Drupal i stället. Vilket måste ses som tur i sammanhanget då Drupal har betydliga fördelar gentemot Joomla när det gäller saker som rättighetshantering och möjligheten att strukturera innehållet på sidan.
Vansbro kommun blir första kommunala webbplatsen i Sverige som väljer att använda Drupal till sin webb, något fler kommuner redan börjat ta efter.
Arbetet
I projektet hade vi väldigt fria händer och det enda vi hade som riktlinjer var att göra en bättre sida än den förra. Min första tanke var att ta det bästa från framgångsrika sidor och lägga ihop det till denna sida, samtidigt som den skulle bli grafiskt väldigt tilltalande – något som alldeles för få kommuner satsar på idag. En viktig del i detta var också att sidan i så stor utsträckning som möjligt följde de krav Verva satte upp på en offentlig sida.
Designen
Jag testade med flera olika färgkombinationer och hade först tankarna på att göra en sida med en mörk bakgrund kanske mest för att den skulle sticka ut lite från mängden, men det stötte ganska snabbt på patrull och det fick bli en ljusare variant i stället med blå som primärfärg i menyn.
Efter ett tags skissande kom jag fram med en struktur som de gillade och jag började med själva designen. Jag ämnade tidigt göra något speciellt med menyn och lägga sökrutan i fokus. Som syns på skissen var sökrutan först centrerad på sidan men denna flyttades senare ut till höger på sidan – men ändå väldigt stor för att hamna i fokus. En annan detalj som efterfrågades var att få webbplatsen att inkludera inte bara Vansbro som ort utan även de övriga orterna i kommunen. Detta löste jag genom att göra en ljus karta som ligger i huvudet på webbplatsen, en detalj som jag tycker blev riktigt bra.

Tidig skiss som senare gjordes om en hel del. Siffrorna visar var de olika elementen skulle ligga.
En annan sak var att storleken på typsnittet ökades något än de 12px som ofta brukar användas på webbplatsen. Det är snyggt och stilrent med ett litet typsnitt, men min tanke var att man i första hand vill göra det lätt för besökaren att läsa texten och så får det estetiska komma i andra hand på just den biten.
Menyn
En huvudmeny bestående av fyra ingångar: invånare, näringsliv, turism och kommun och politik. Jag gillar när det finns tydliga ingångar på en webbplats och detta gör det väldigt lätt för besökaren att se vart på webbplatsen de ska börja. För att än mer tydliggöra innehållet bakom menyn lade jag till en kort beskrivande text under varje meny; ett ord kan ibland vara svårt att förstå men med en beskrivande text så tror jag det kan hjälpa en del att lättare hitta. Lite inspiration till detta fick jag genom Smashing Magazine.
Efter en del förstudier valde vi att ändra strukturen på startsidan lite grand och göra så att startsidan blir en kombinerad ingångssida för alternativet ”Invånare” och själva webbplatsen. Detta sparar en hel del klickande i menyn.
Ett bildspel lades även till på startsidan; denna yta är även tänkt att kunna utnyttjas till att framhäva viktiga saker vid tillfällen. Startsidan är fortfarande den sidan man ofta kommer till när man besöker en webbplats och bilder skapar snabbt en varmare och trevligare kännsla.
Färgkodning beroende på innehåll
En annan detalj är att allt innehåll i högerspalten färgkodas beroende på vad det är för sorts innehåll. Det finns fyra varianter på färgkodat innehåll: grönt, blått, rött och grått. Tanken var att man snabbt ska känna igen färgen och då se om det finns t.ex. dokument att ladda ned. Grön bakgrund i titelfältet innebär kontaktinformation; blå bakgrund är interna och externa länkar; röd bakgrund är dokument att ladda ned; grå bakgrund innebär att det är en kalender. Detta visade sig fungera väldigt bra vid användarstudier.

Högerspalten färgkodades
Sammantaget kan man nog säga att nya webbplatsen för Vanbro kommun fått ett betydligt lyft även om jag kan sakna interaktiviteten från medborgarna; interaktivitet genom forum, politikerbloggar och nyhetskommentarer. Förhoppningsvis kommer detta att komma längre fram.
12 oktober, 2016
Har du data ska du använda den!
Alla har vi hört buzz-orden datadriven marknadsföring, marketing automation och liknande. Alla inom marknadsföring pratar om detta. Och digitaliseringen, såklart – det är ju nyckel till framgång – men det är ett annat inlägg.
Även om alla pratar om det och alla företag säger att det jobbar med det så dyker man förvånansvärt ofta på exempel där stora och välkända företag gör det ganska enkelt för sig och använder inte den data (alltså din personliga information) de har. Man får tänka på att konkurrensen bland webbshoparna idag är stenhård och det kan vara detaljer som gör att en kund väljer en annan webbshop än just din.
Jag tänkte därför plocka fram två färska exempel på företag som skulle kunna föra detta bättre än vad de gör idag. Dessa exempel handlar om något så enkelt som de bekräftelsemail man får när man handlat hos dem. Ett bekräftelsemail har stor potential att dels göra köparen trygg att allt gått som det ska och man kommer få varorna, men det kan även skapa merförsäljning.
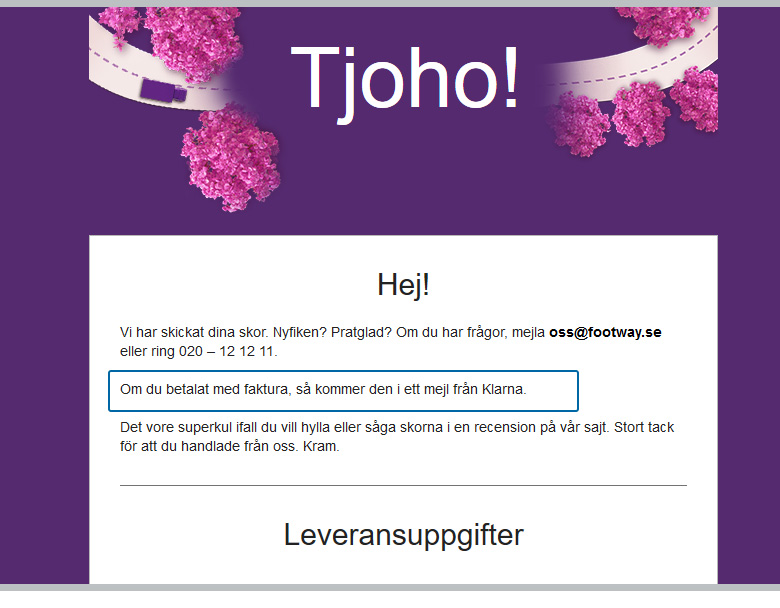
Först ut: Footway
En riktigt nice webbutik som funkar väldigt bra och där jag nyss beställde från. Företaget vet precis vad jag köpt – både nu och tidigare – och kan därför passa på att ge mig erbjudande och rabatter.

Footway, i det här fallet, utnyttjar inte helt sin data här. Jag valde att betala med Klarna, vilket de naturligtvis vet om. Istället för att skriva som de gör ska de naturligtvis skriva något i stil med: ”Du valde att betala med Klarna. Håll utkik efter ett mail från dem med fakturan.” Väldigt enkelt och ger mer trygghet i hur man betalar – eller om man t.om. glömt hur man betalade så får man en påminnelse.
Här skulle man också kunna ge förslag på andra skor som passar till dem jag köpt och kanske till och med ge rabatt om man köper direkt. Här finns det stora utrymmen för att testa sig fram och med relativt enkla medel skapa merförsäljning i ett läge då kunden ofta är mottagbar för det.
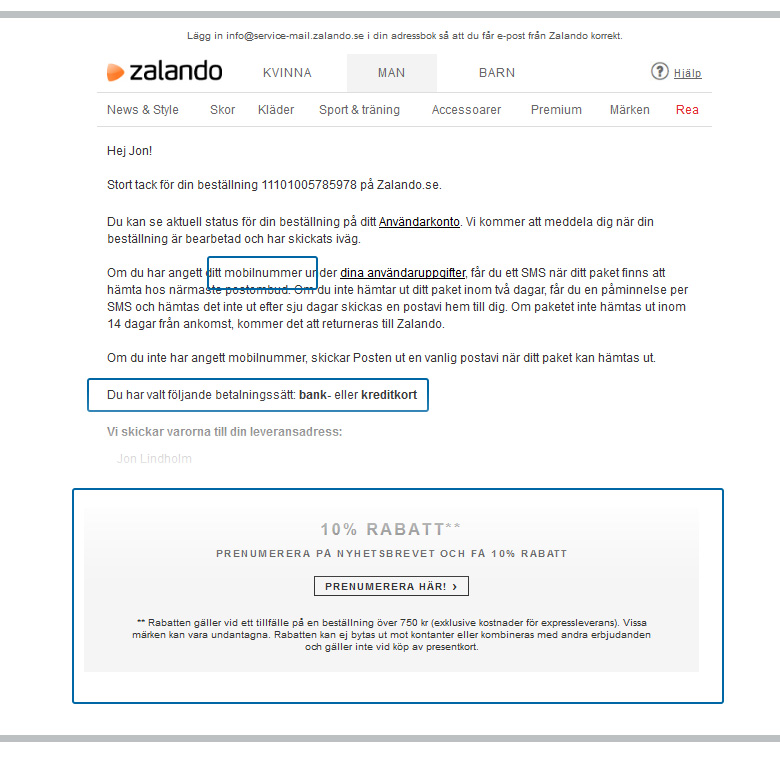
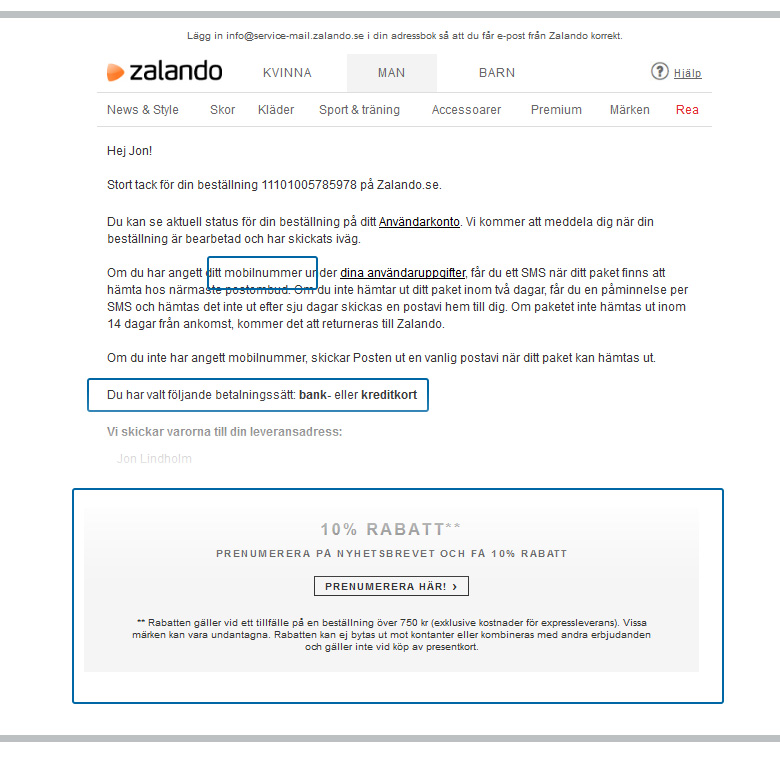
Zalando
Ännu värre är Zalando. De skriver all information i brödtext, vilket gör det lätt att missa och jobbigt att läsa. Känslan av trygghet, som jag tidigare nämnde, försvinner mycket i att de måste förklara olika scenarion i texten.

I min beställning skrev jag in mitt mobilnummer, adress och mail.
Här borde de skriva ut mitt mobilnummer, vilket skulle göra att de slipper flera meningar i mailet som det ser ut nu. ”Vi kommer skicka ett SMS till dig på 070-123 45 67 när paketet finns att hämta hos dit närmaste postombud.” Hur mycket trevligare är inte det?
Jag betalade ordern med mitt kort, men istället för att skriva att allt är betalt och klart så väljer de alltså att skriva ut det väldigt kryptiskt. ”Du har valt följande betalningssätt: Bank- eller kreditkort.” Kom igen!
Zalando försöker ändå med att ge mig 10% rabatt om jag skriver upp mig för deras nyhetsbrev. Att jag redan prenumererar på det verkar inte spela någon roll. Detta skapar frågor istället för att fokusera på det bra erbjudandet.
Genom att använda den data (information) jag skrev in vid köpet plus mina tidigare köp så skulle de kunna ta bort mycket av den krångliga texten och istället lyfta fram produkter som jag troligtvis skulle kunna vara intresserad av.
De kan fortfarande ge mig rabatt men istället för att få den via att jag registrerar mig för ett nyhetsbrev – som jag alltså redan är prenumerant på – så skulle det t.ex. kunna vara att jag får 10% om jag tipsar en kompis om Zalando.
Finns det några bra exempel då?
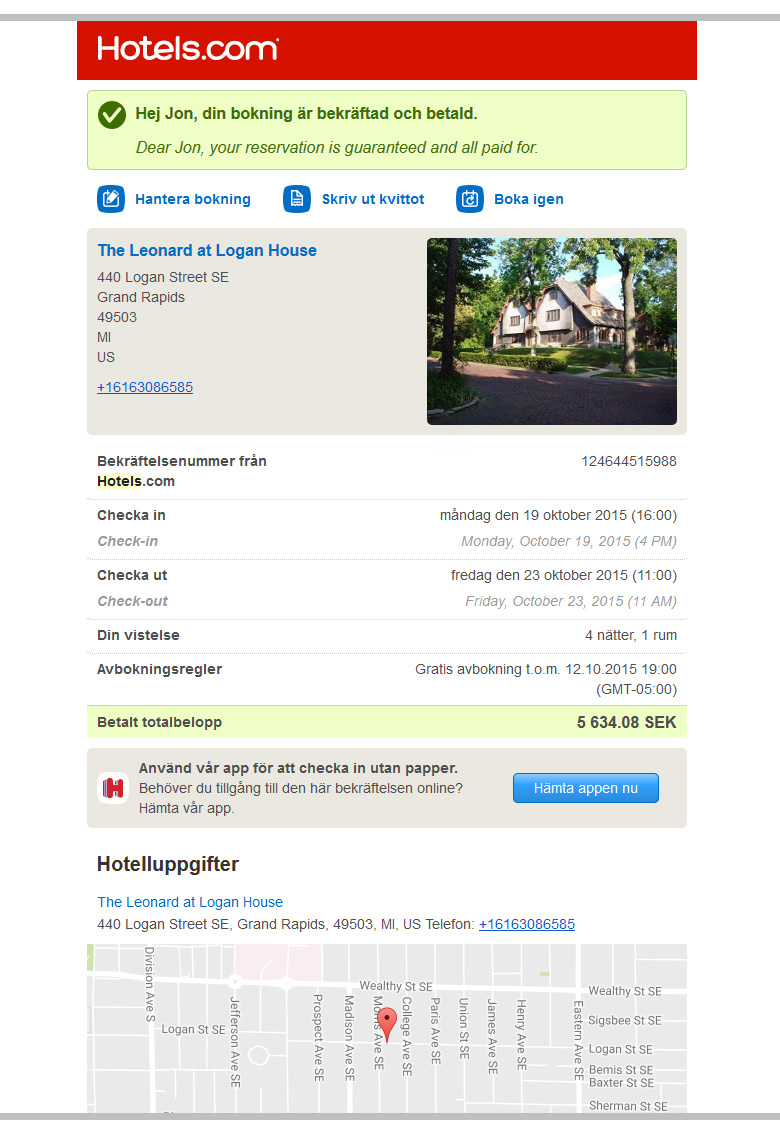
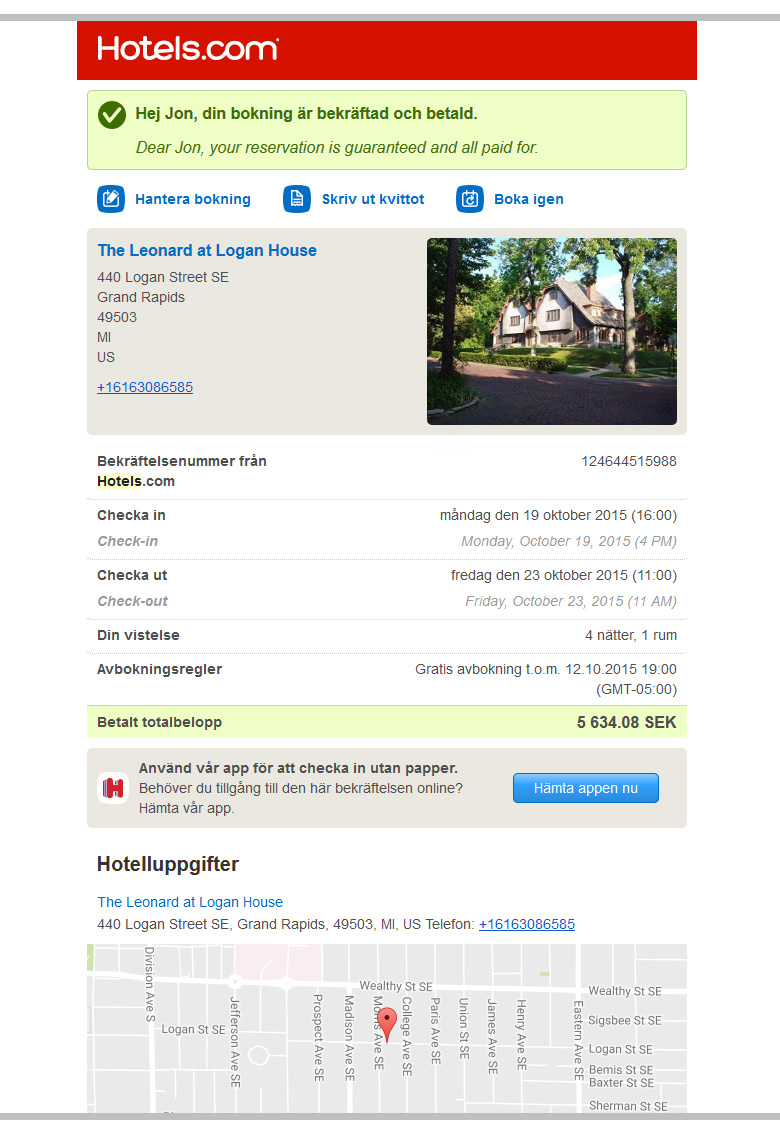
Visst finns det bra exempel! Hotels.com är en favorit till mig. De arbetar inte med merförsäljning i bekräftelsemailet utan de arbetar bara med att göra mig som kund trygg i mitt köp, vilket är helt rätt i deras fall.

Först och främst så är det först man ser att allt är betalt och bekräftat. Inte gömt i en brödtext utan stort och tydligt så jag släpper den första oron. De ger mig sen bild på hotellet, adress med länk till karta, telefonnummer till hotellet och precis den information jag som kund är ute efter. Den snyggaste detaljen måste ändå vara att de först skriver informationen på ditt förvalda språk men sen lägger de även till språket i det landet du bokat i. Vilken skön detalj är inte det!?
Det finns fortfarande stor potential och möjligheter vad gäller att använda kundernas data i kommunikationen. I dessa fallen var det enbart bekräftelsemail men man ser liknande vid nyhetsbrev och andra marknadsföringskampanjer.
Slutsatsen blir då: Använd ALL data du har för att förbättra kundupplevelsen, även om det skapar lite merjobb för dig. Det andra är att tänka på de små detaljerna. Vad behöver kunden veta i just detta skede och hur kan vi överträffa förväntningarna?
8 juli, 2016
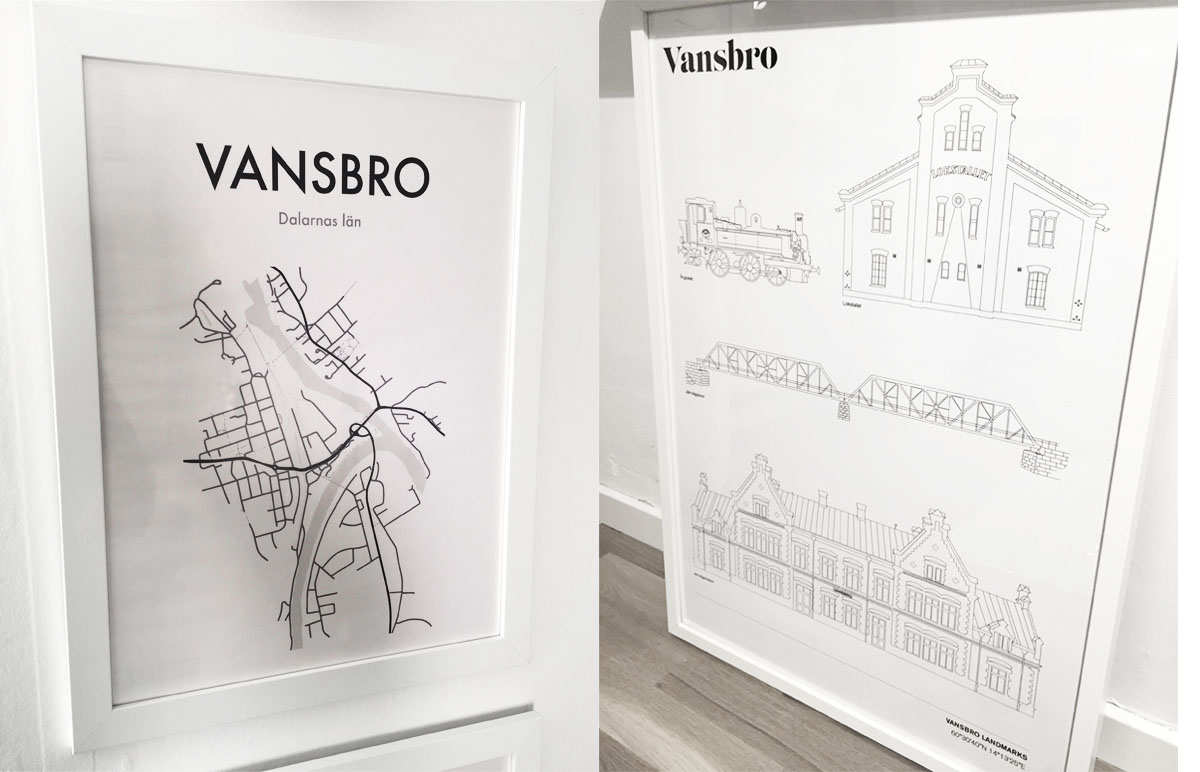
Ladda ner Vansbro-posters
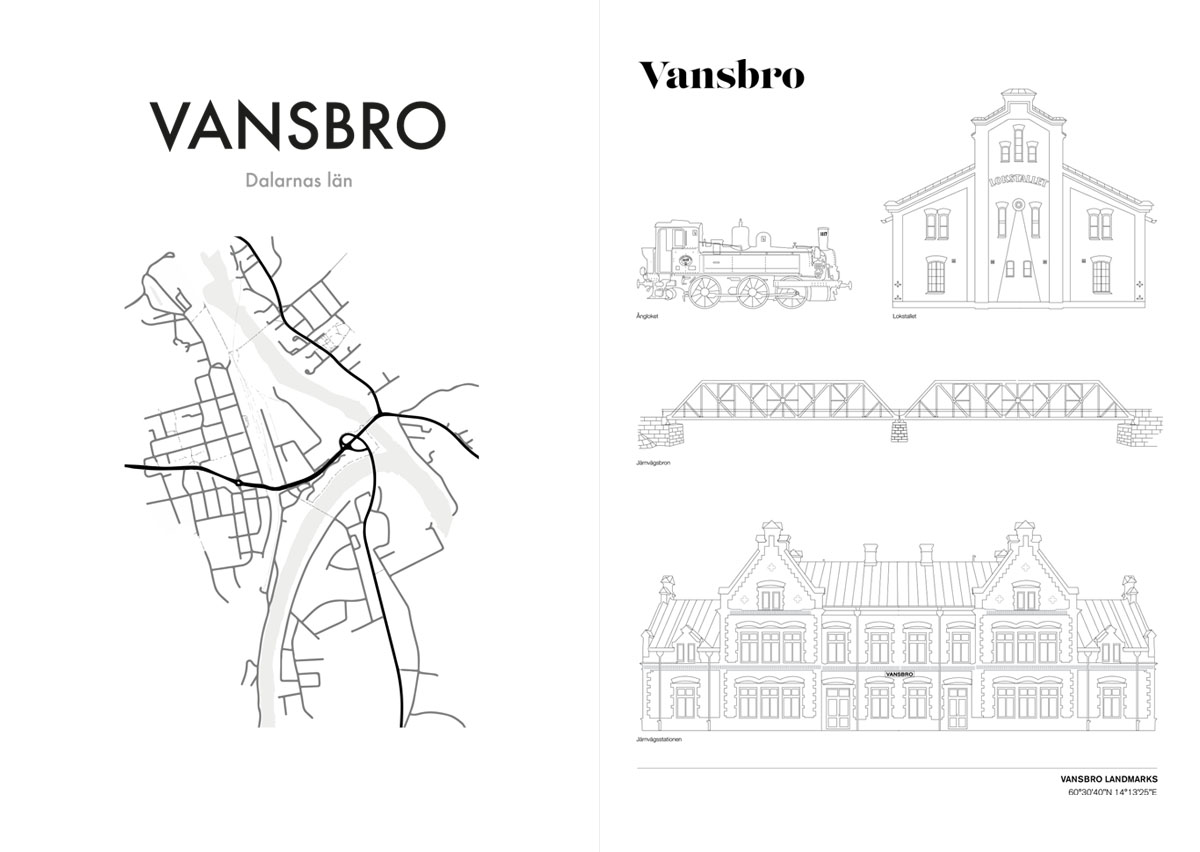
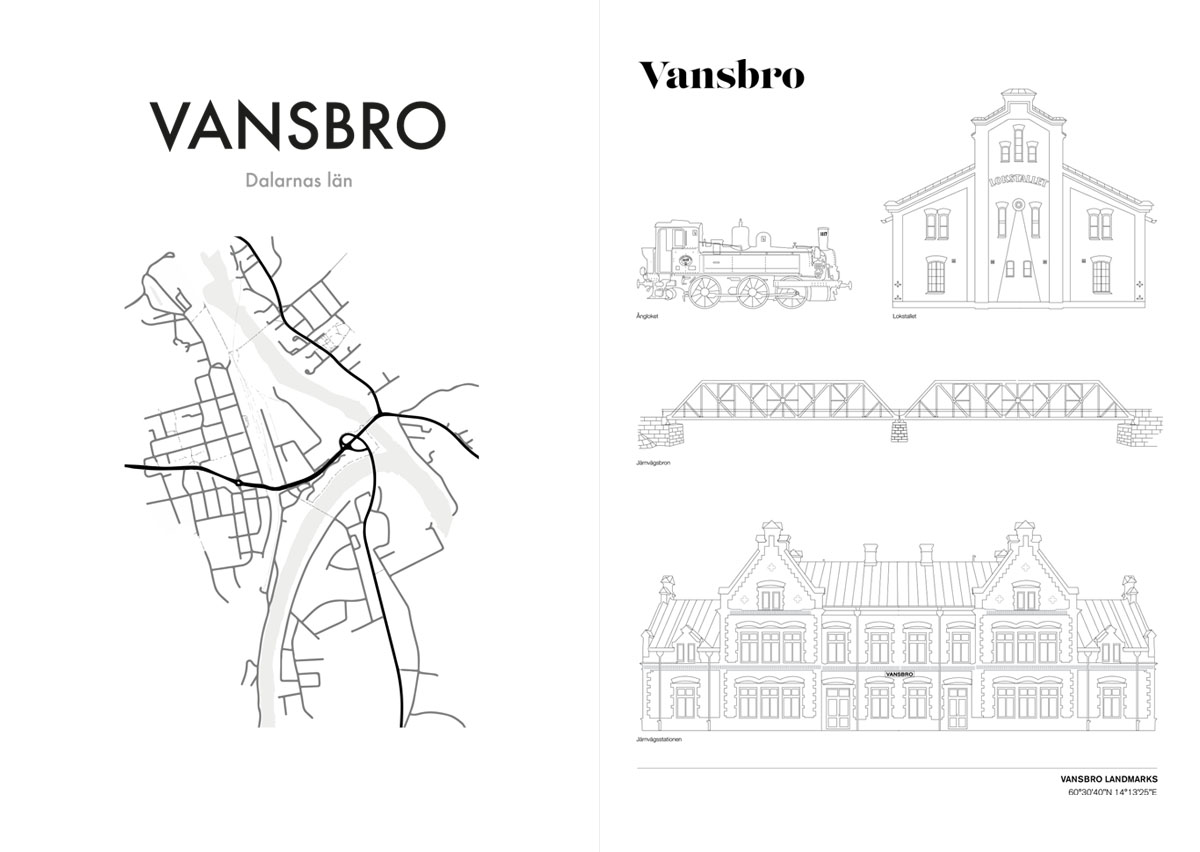
Något man ofta ser på inredningssiter är posters med rena motiv i form av svartvita kartor. Dessa är snygga och ger ett häftigt uttryck på väggarna. Tanken om att göra något liknande, fast mer lokalt, slog mig för ett tag sedan. Därför lägger jag nu ut två varianter av dessa posters föreställande Vansbros gatunät och Vansbro Landmarks, dvs. några utvalda byggnader som har betydelse i gatubilden. Liknande Landmarks-posters finns att köpa över Stockholm, London och New York, för att nämna några städer. Och nu finns även Vansbro i detta angenäma sällskap.
Vansbro Landmarks-postern är konturerna av de ånglok som står efter Järnvägsgatan, Lokstallet sett från ena kortsidan, järnvägsbron som går över Vanån och sist, men inte minst, är såklart järnvägsstationen med. Ladda ner dem och be ditt lokala tryckeri att skriva ut dem.

Ladda ner
Ladda ner poster av karta över Vansbro. Postern är gjord i A3-format (297mm × 420mm) men går att skriva ut i andra storlekar med.
Ladda ner postern Vansbro Landmarks. Postern är gjort 500mm × 700mm men går att skriva ut i andra storlekar.
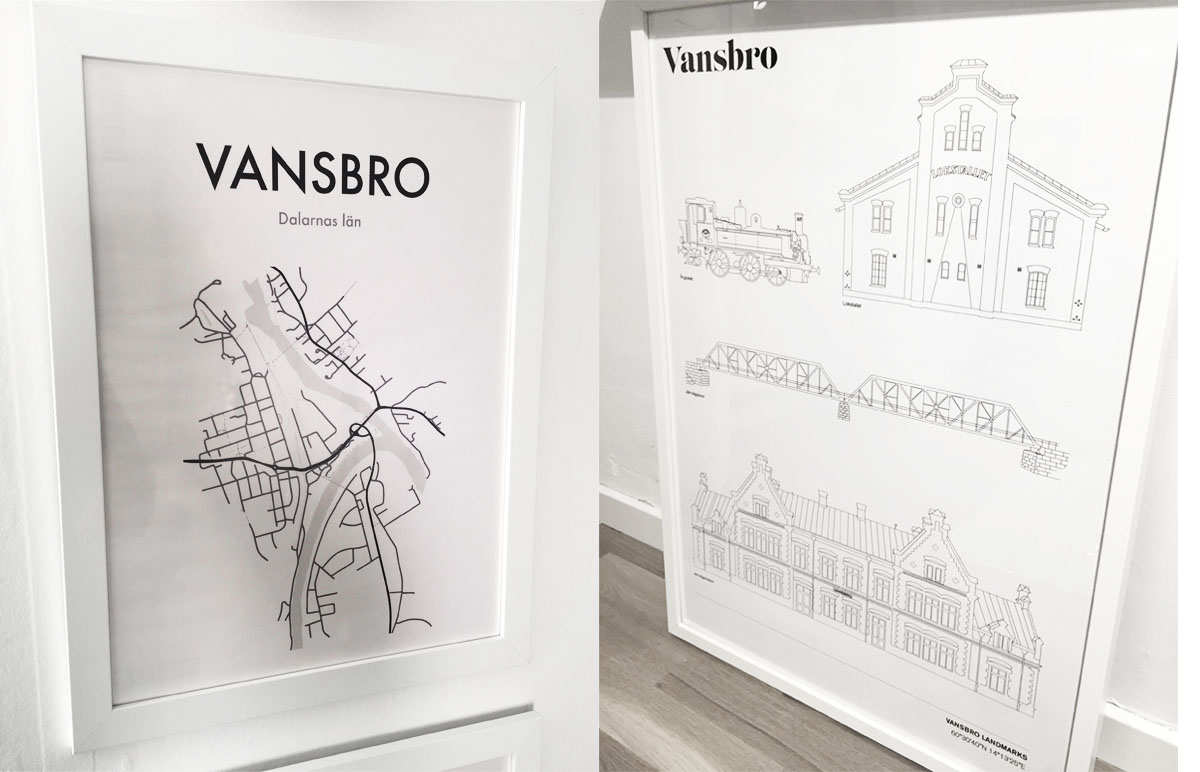
Såhär snygga blir de inramade.

5 mars, 2014
Svårigheten att förenkla eller att erövra krisen komplexitet skapar
 I höstas hade jag nöjet att se en föreläsning av Irene Etzkorn om hennes idé att förenkling kan förändra företag och organisationer i grunden. Föreläsningen byggde på hennes bok ”Simple – Conquering the crisis of complexity”, som är klart läsvärd.
I höstas hade jag nöjet att se en föreläsning av Irene Etzkorn om hennes idé att förenkling kan förändra företag och organisationer i grunden. Föreläsningen byggde på hennes bok ”Simple – Conquering the crisis of complexity”, som är klart läsvärd.
Grundtesen i hennes bok är att det mesta går att förenkla och på så vis göras bättre. Anledningen till varför fler företag och organisationer säger att de vill förenkla men inte gör det beror enligt Irene på flera olika saker. Bland annat finns det en tro hos flera företag att just deras kundgrupp vill ha många val eller mer ingående (läs avancerade) texter, viljan till förändring kanske inte riktigt finns och förändring kan också vara lite skrämmande.
“Simplicity is a concept with many nuances. At first glance, it’s a design aesthetic–minimalism, absence of color, clean lines, etc. A second pass suggests that clarity makes for simplicity–something with a clear intent that quickly conveys its purpose or use is simple. … Lastly, it’s not about what is there but what you take away–a feeling of confidence, of trust, of satisfaction.”
I boken finns flera ganska roliga exempel på hur företag försökt nå alla sina potentiella målgrupper i sin kommunikation men budskapet har då blivit så avancerat att det inte tilltalar någon. Det är bara att titta runt i sitt eget hem så ser man saker där det finns en välvilja men där buskapet blivit allt för avancerat för att ta till sig.
Irene har tre principer som man kan följa för att nå förenkling.
- Empati – att uppfatta andras behov och förväntningar
- Destillera – minimera och anpassa ditt erbjudande för att möte målgruppens behov
- Klargör – Gör erbjudandet du har lätt att förstå, använda och nyttja
Det hela är egentligen ganska enkelt att förstå, men ändå är det relativt få som gör det. Förstår man inte sin målgrupp och dess behov blir det ofta allt för komplicerat samtidigt som man måste våga att ta bort saker som inte behövs (lättare i teorin än praktiken).
Avslutningsvis, läs boken. Förenkla. Bli framgångsrik.
20 februari, 2011
Ny webbplats för YH-utbildning till Bygglovhandläggare
Centrum för arbete och studier i Värmdö har startat Sveriges första yrkeshögskola till Bygglovhandläggare. Jag fick uppdraget att skapa deras nya webbplats. Denna webbplats är tänkt att stå ut lite mer än vad man är van vid för utbildningswebbar.
En mörk bakgrund stöds upp av ett stort bakgrundsfoto tillsammans med starka accentfärger. Sidan är tänkt att vara det första den nye studenten möter och ska då få positiva känslor för utbildningen.
Webbplatsen finns på www.bygglovhandlaggare.se.

12 januari, 2011
Hur Hanbolls-VM misslyckas med konverteringen på sin webb
Idag är det vanligt förekommande att man pratar om konvertering inom webbranschen, speciellt när det gäller webbshopar och liknande sidor. Med konvertering menas att man tittar på hur man får besökaren att göra det man tänkt på den specifika webbplatsen. Det kan t.ex. vara att köpa en vara i en webbshop, ladda ner ett program eller liknande. Detta kan egentligen appliceras på alla webbplatser; det finns gott om forskning och studier som visar på hur besökare agerar på en webbplats och vad det är som får denne att genomför ett köp eller om denne inte gör det. Trots detta ser man allt som oftast väldigt dåliga exempel på hur man inte optimerat konverteringsgraden. Ofta är detta kritiska områden som hela företaget får sin inkomst genom.
Jag ska ge ett exempel på några som inte alls tänkt på hur man vill att besökaren ska agera på sidan och därför även gjort ett – hittills – dåligt resultat. Det jag tänker på är Handbolls-VM som har premiär imorgon, bland annat i Linköping, och de säljer dålig med biljetter.
En viktig del för arrangörerna är att sälja biljetter till matcherna, något som inte alls gått så bra i Linköping. Jag kan garantera att man skulle kunna sälja betydlig fler biljetter om man rättade till några stora missar på sin hemsida.
Går man idag in på Handbolls-VMs officiella webbplats och klickar sig fram till ”Tickets” hamnar man på denna sida:
Här är information som är helt avgörande och som inte framkommer någon annanstans. Biljetten man köper är en dagbiljett, alltså inte som brukligt att man köper en biljett per match. Denna ytterst viktiga information döljer de alltså i en massiv text utan vidare förklaring. Läser man vidare på hemsidan under ”Booking” kan man se att det är tre matcher per dag och ort, således verkar man enbart kunna köpa biljetter till tre matcher och inte bara en, men det är oklart hur det egentligen är.
Jag går in på booking och väljer en match jag vill se.
Ganska naturligt. Jag väljer Island – Japan och klickar på Tickets i högerspalten.
Jag kommer då till denna Ticnet-sida:
Notera att jag klickade på den matchen jag ville se. Här är nästan all information borta om vilken match jag ska få se, nu står det istället tre matcher i liten text under evenemangsbeskrivning. Jag blir konfunderar. Jag klickade ju på Island – Japan. 600kr känns lite dyrt för en sådan match. Hur jag än vänder och vrider på det så kan jag inte hitta biljetten för min match. Jag väljer då att inte köpa någon biljett, alternativt att jag ringer biljettkassan istället.
Några enkla fel de gör:
- Gömmer viktig information i brödtext.
- Många klick för att komma fram till biljettköpet.
- Otydlig information som gör mig som köpare osäker.
- Under booking-sidan ”lurar” de mig och tror att jag kan köpa en biljett till enbart en match.
- Man skickas till en Ticnet-sida som inte tydligt visar vad man ska köpa biljett till.
Hur de skulle kunna förbättrat konverteringen
Tydliggöra viktig information som att man köper till tre matcher, och eventuellt förklara varför man inte kan köpa till en match.
Lyfta fram biljettköpet tidigare på hemsidan. Jag borde få upp en tydlig ruta på startsidan som säger något i stil med: Nästa match i Linköping är Island – Japan – köp dagbiljett och få se tre matcher på en biljett. Köp biljett till en match.
Så här skulle det kunna se ut, se högerspalten och jämför med Handbolls-VMs startsida idag (klicka för större):
Ett annat bra exempel är Detroit Red Wings. När man går in på deras hemsida möts du genast av en möjlighet att köpa biljetter till nästa match.
På bara ganska enkla sätt kan man troligtvis öka konverteringen på biljetter och på så sätt få mer publik till sin matcher.
27 september, 2010
Ny bok: Landing Landing Page Optimization
Idag fick jag ytterligare en bok som behandlar ämnet optimering av webben: Landing Page Optimization – The Definitive Guide to Testing and Optimizing for Conversions. Något man ser ganska återkommande är bristen på analys av den egna webbsidan. Ofta nöjer man sig med att man har en sida och man kopierar information direkt från en broschyr eller liknande helt utan att fundera på vad man ska ha sidan till.
Denna bok belyser detta problem och visar på vikten av att själv göra analyser av sin webb och hela tiden fråga varför man ska göra si eller så. Detta är något som går återkommer på alla olika typer av webbplatser, alltifrån e-handelwebbplatser till offentliga webbplatser. Ett intressant område som dock får alldeles för lite utrymme när det byggs nya webbplatser. Boken rekommenderas för alla som vill få ut lite extra av sin webbplats och inte nöjer sig med hur den är idag.








 I höstas hade jag nöjet att se en föreläsning av
I höstas hade jag nöjet att se en föreläsning av 
Kommentera